Tugas 1: Curriculum Vitae
Tugas 1: Curriculum Vitae Menggunakan HTML dan CSS
Dalam melamar suatu posisi baik di organisasi maupun pekerjaan, dibutuhkan CV atau Curriculum Vitae yang menarik dan mudah dibaca. Selain menggunakan editor khusus CV, kita bisa membuatnya sendiri dengan menggunakan kode HTML dan CSS.
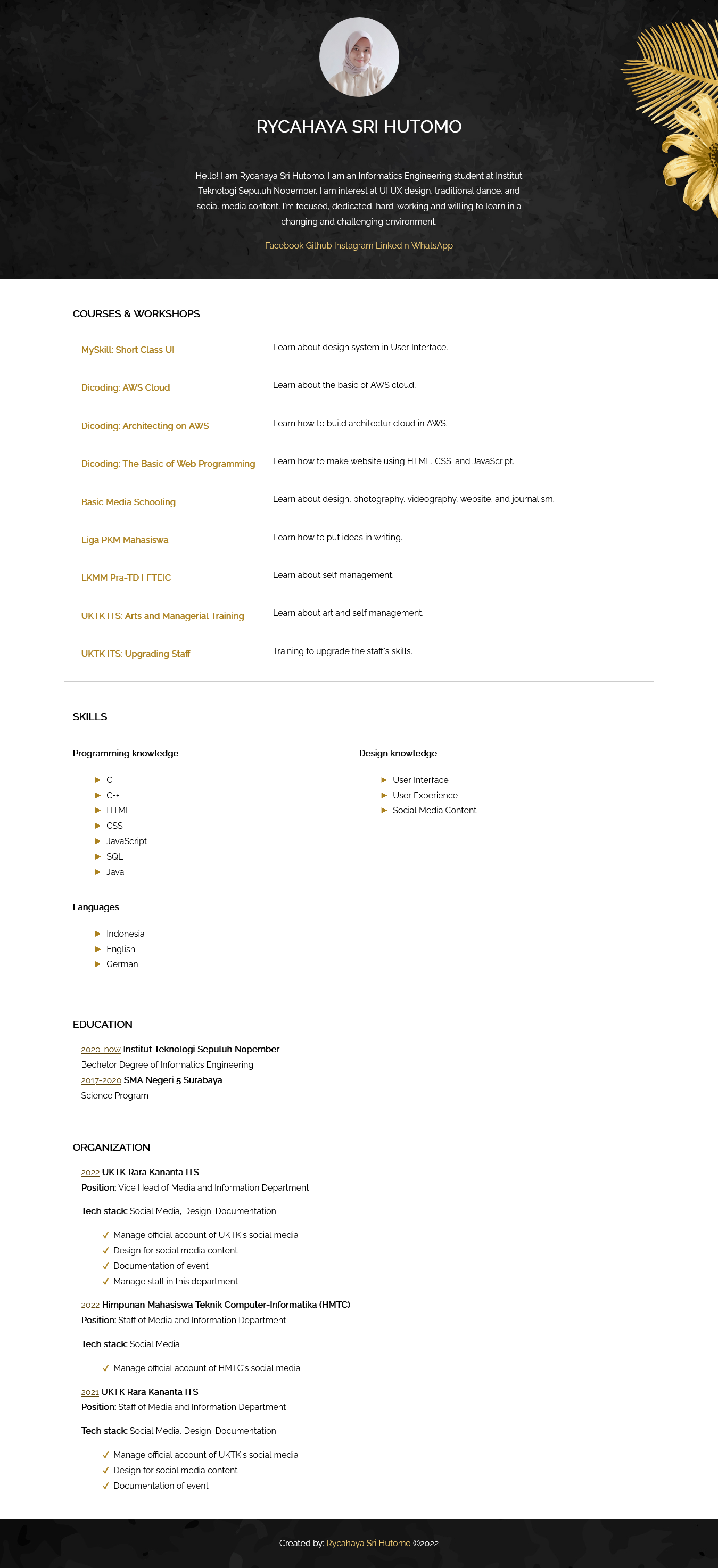
Tampilan CV di Desktop
Anda juga dapat melihat Tampilan CV di Website.
Kode HTML dan CSS
Berikut adalah kode yang saya pakai untuk membuat CV saya. Anda juga bisa melihat kode saya melalui github (kode HTML & CSS).
Kode HTML
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>CV - Ryca</title> <meta name="description" content="simple CV example created with HTML and CSS"> <meta name="author" content="Rycahaya"> <link rel="icon" href="./img/CV.png"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <link rel="stylesheet" href="style.css"></head>
<body> <header> <div> <img src="./img/Rycahaya.jpg" /> </div> <h1>Rycahaya Sri Hutomo</h1> <section> <p>Hello! I am Rycahaya Sri Hutomo. I am an Informatics Engineering student at Institut Teknologi Sepuluh Nopember. I am interest at UI UX design, traditional dance, and social media content. I'm focused, dedicated, hard-working and willing to learn in a changing and challenging environment.</p> <a href="https://www.facebook.com/rycahaya.srihutomo" target="_blank">Facebook</a> </a> <a href="https://github.com/rycahayash" target="_blank">Github</a> <a href="https://www.instagram.com/ry_cahaya/" target="_blank">Instagram</a> <a href="https://www.linkedin.com/in/rycahaya-sri-hutomo-1983b9221/" target="_blank">LinkedIn</a> <a href="https://wa.me/089666160162" target="_blank">WhatsApp</a> </section> </header> <main> <section> <h3>Courses & Workshops</h3> <article class='course'> <div class='title'> <h4>MySkill: Short Class UI </h4> </div> <div class="descrition"> <p>Learn about design system in User Interface.</p> </div> </article> <article class='course'> <div class='title'> <h4>Dicoding: AWS Cloud</h4> </div> <div class="descrition"> <p>Learn about the basic of AWS cloud.</p> </div> </article> <article class='course'> <div class='title'> <h4>Dicoding: Architecting on AWS</h4> </div> <div class="descrition"> <p>Learn how to build architectur cloud in AWS.</p> </div> </article> <article class='course'> <div class='title'> <h4>Dicoding: The Basic of Web Programming</h4> </div> <div class="descrition"> <p>Learn how to make website using HTML, CSS, and JavaScript.</p> </div> </article> <article class='course'> <div class='title'> <h4>Basic Media Schooling</h4> </div> <div class="descrition"> <p>Learn about design, photography, videography, website, and journalism.</p> </div> </article> <article class='course'> <div class='title'> <h4>Liga PKM Mahasiswa</h4> </div> <div class="descrition"> <p>Learn how to put ideas in writing.</p> </div> </article> <article class='course'> <div class='title'> <h4>LKMM Pra-TD I FTEIC</h4> </div> <div class="descrition"> <p>Learn about self management.</p> </div> </article> <article class='course'> <div class='title'> <h4>UKTK ITS: Arts and Managerial Training</h4> </div> <div class="descrition"> <p>Learn about art and self management.</p> </div> </article> <article class='course'> <div class='title'> <h4>UKTK ITS: Upgrading Staff</h4> </div> <div class="descrition"> <p>Training to upgrade the staff's skills.</p> </div> </article> </section> <section> <h3>Skills</h3> <div class='skills'> <div class='column'> <h4>Programming knowledge</h4> <ul> <li>C</li> <li>C++</li> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>SQL</li> <li>Java</li> </ul> </div> <div class='column'> <h4>Design knowledge</h4> <ul> <li>User Interface</li> <li>User Experience</li> <li>Social Media Content</li> </ul> </div> <div class='column'> <h4>Languages</h4> <ul> <li>Indonesia</li> <li>English</li> <li>German</li> </ul> </div> </div> </section>
<section> <h3>Education</h3> <article> <div class='school'> <span>2020-now</span> <strong>Institut Teknologi Sepuluh Nopember</strong> </div> <div class="descrition"> Bechelor Degree of Informatics Engineering </div> </article> <article> <div class='school'> <span>2017-2020</span> <strong>SMA Negeri 5 Surabaya</strong> </div> <div> Science Program </div> </article> </section> <section> <h3>Organization</h3> <article> <div class='job-title'> <span>2022</span> <strong>UKTK Rara Kananta ITS</strong><br> <strong>Position:</strong> Vice Head of Media and Information Department </div> <div> <p><strong>Tech stack:</strong> Social Media, Design, Documentation</p> <ul class="job-description"> <li>Manage official account of UKTK's social media</li> <li>Design for social media content</li> <li>Documentation of event</li> <li>Manage staff in this department</li> </ul> </div> </article> <article> <div class='job-title'> <span>2022</span> <strong>Himpunan Mahasiswa Teknik Computer-Informatika (HMTC)</strong><br> <strong>Position:</strong> Staff of Media and Information Department </div> <div> <p><strong>Tech stack:</strong> Social Media</p> <ul class="job-description"> <li>Manage official account of HMTC's social media</li> </ul> </div> </article> <article> <div class='job-title'> <span>2021</span> <strong>UKTK Rara Kananta ITS</strong><br> <strong>Position:</strong> Staff of Media and Information Department </div> <div> <p><strong>Tech stack:</strong> Social Media, Design, Documentation</p> <ul class="job-description"> <li>Manage official account of UKTK's social media</li> <li>Design for social media content</li> <li>Documentation of event</li> </ul> </div> </article> </section> </main> <footer> <p>Created by: <a href="https://rycahaya-pweb.blogspot.com">Rycahaya Sri Hutomo</a> ©2022 </p> </footer></body></html>
Kode CSS
@import url('https://fonts.googleapis.com/css?family=Raleway');
body { margin: 0; font-family: 'Raleway'; font-size: 16px; line-height: 1.8em;}
a { color: #F1CC75; text-decoration: none;}
a:hover { opacity: 0.5;}
article { padding:0 1em;}
section{ margin: 1em; padding: 1em;}
header, main, footer { margin: 0 auto;}
header { padding: 2em; text-align: center; background-image: url('./img/Background-image.png'); background-size: cover; background-position: fixed; color: white;}
header section { margin: 0 auto; max-width: 640px;}
header img { border-radius: 50%; max-width: 150px;}
h1 { text-transform: uppercase; margin: 1em 0;}
h3 { text-transform: uppercase;}
h3, h4 { font-weight: bold;}
main { max-width: 1140px;}
main section:not(:last-child) { border-bottom: 1px solid #ccc;}
.fab { border: 1px solid white; border-radius: 50%; font-size: 1.5em; width: 1.5em; height: 1.5em; line-height: 1.5em; margin: 5px; text-align: center;}
a .fab { color: white;}
.course, .skills { display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap;}
.course .title { color: #AC8220; -ms-flex: 0 0 33.3%; flex: 0 0 33.3%; max-width: 33%;}
.course .descrition { -ms-flex: 0 0 66.6%; flex: 0 0 66.6%; max-width: 66.6%;}
.course .descrition p { padding-left: 1em;}
.skills .column { -ms-flex: 0 0 50%%; flex: 0 0 50%; max-width: 50%;}
.skills .column ul, ul.job-description { list-style-type: none;}
.skills .column ul > li:before { content: "►"; padding-right: 0.5em; color: #AC8220;}
.school { text-transform: capitalize;}
.school span, .job-title span { color: #5D430A; text-decoration: underline;}
ul.job-description li:before{ content: "✔"; padding-right: 0.5em; color: #AC8220;}
footer { padding: 1em 1.5em; background-image: url('./img/Background-image.png'); color: white; text-align: center;}
@media only screen and (max-width: 768px) { .course { display: block; }
.course .title, .course .descrition { max-width: 100%; }}
@media only screen and (max-width: 576px) { .skills { display: block; }
.skills .column { max-width: 100%; }
footer { text-align: center; }}



Comments
Post a Comment